今天要學習的是DOM結構,那廢話不多說,直接開始吧!
(此篇的範例都使用JS Bin來進行實作)
我們很常會聽到DOM,那它到底是什麼呢?
DOM 的英文全名是 Document Object Model,直翻就是「文件物件模型」。
DOM是瀏覽器將 HTML 結構轉換成的一個樹狀模型,
也是瀏覽器用來表示和操作 HTML 和 XML 文件的接口。
它會將每個標籤、屬性、文字等都當作一個節點,使得它可以讓程式語言(如JavaScript)
可以用程式碼來操作網頁內容。(DOM是一套獨立的語言,不是JavaScript的一部份,
雖然不常見,但DOM同樣也可以被其他的語言存取。)
簡單的換句話說,我們可以拆分成兩個部分: HTML文件跟DOM。
HTML文件指的就是最原始的網頁內容
而DOM則是指瀏覽器內部的一個表現方式,能讓程式語言改變其網頁內容
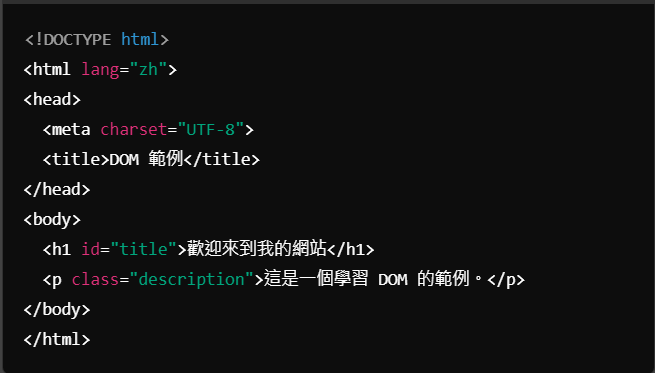
以下我們就看一個簡單的示意圖:

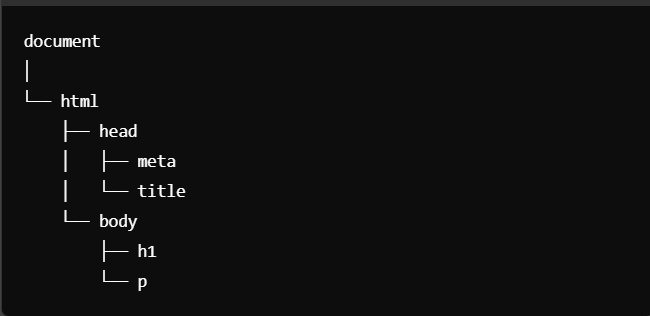
上圖是一個HTML的文件,而若是要把它拆分為樹狀結構,則大概會變成:

其實就是一個結構性的問題,透過一個一個拆解,最後變成較直觀的樹狀圖。
要組成一個結構,我們就必須有各個部分的小結構嘛,那在這邊我們就把它稱為節點。
以下就來介紹DOM的各個主要的節點:
Document 節點是構成整個結構中最重要的一部分,就好像樹的根之於整棵樹一樣,
所以Document 節點也會被叫做「根節點」。
在這個根節點中,就會包含所有的內容,像是元素、屬性、文本等等等。
那我們可以應用它來做什麼呢?因為它是一切的最源頭,
所以我們就可以利用Document來操縱整棵樹的內容,並對其做出修改。
例如像是選取元素、修改網頁的內容之類的。

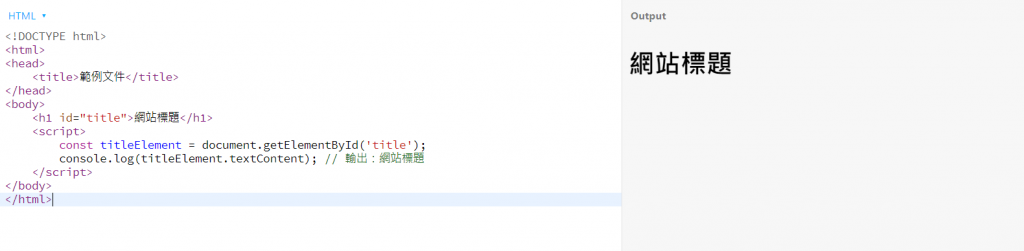
在上面的範例中,我們使用 document.getElementById ('title')
選取了 ID 為 title 的元素(即 < h1 >),並透過
textContent 取得了 < h1 > 中的文字 "網站標題" 並將其輸出到控制台。
Element其實就是元素,也就是前幾天講過的那個部分。
它們可以包含其他元素節點,也可以包含文本節點和屬性節點。
而透過元素節點,我們也可以修改元素的內容、屬性,或者是添加/刪除元素。
因為之前有講述過,這邊就不多提了,看範例吧:

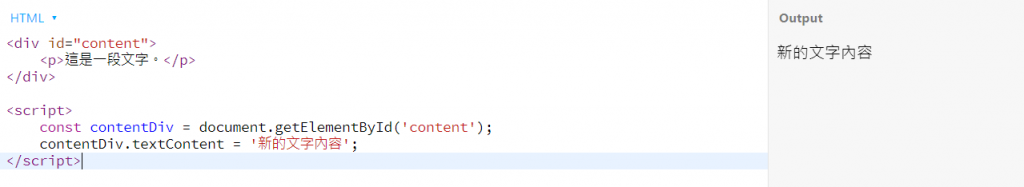
在上述的範例中,textContent 不僅用來讀取文本內容,還用來設置新內容。
它將 < div > 中原來的 < p > 標籤以及裡面的文字 "這是一段文字。"
替換成了 "新的文字內容"。
文本節點包含了元素標籤內的純文字。
雖然看起來文本只是普通內容,但在 DOM 中,
它們是獨立的節點,並附屬於對應的元素節點。

在上述的範例中,textContent 是用來讀取 < div > 內的純文字。
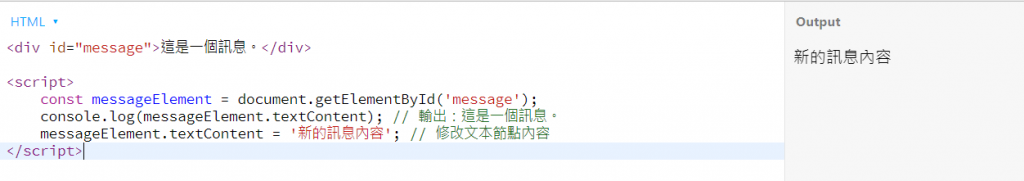
而在上述的這個例子中,我們首先將文本節點的內容輸出為 "這是一個訊息"。
隨後,我們修改了這個文本節點的內容為 "新的訊息內容"
其實就是昨天講過的「屬性」,也因為已經花了一整天講過了,這邊就不再舉例。
剛剛有講到像是textContent這個類型的語法,那就順便講述一下
一些可能會用到的語法以及他們的用途,來讓後面的撰寫變得更容易些:
選擇型DOM 元素:
修改內容、屬性型:
新增、刪除節點型:
小結:
今天主要介紹了DOM的架構、各個節點跟一些語法。
我學到現在覺得概念不到太複雜,但還需要多一點時間去實作學習,
畢竟需要背的語法還並不少,需要多練習過後才能熟悉。
我打算把多一點的實作放在明天的學習內容中,並試著融會貫通,
就看看在實作過後我的感想會是什麼吧。
參考資料:
https://hsuchihting.github.io/javascript/20200615/1316819935/
https://mktgholic.com/google-tag-manager/gtm-dom-element-variable/
https://medium.com/change-or-die/javascript%E5%88%9D%E5%AD%B8-dom%E5%B8%B8%E7%94%A8%E5%B1%AC%E6%80%A7%E8%88%87%E6%96%B9%E6%B3%95-ef851afdb65a
